亲们知道ai制作箭头的操作吗?若不知道,就看看小编讲解的ai制作箭头的操作方法哦,希望大家能够得到帮助。
ai制作箭头的操作过程讲述

如图所示,我要把两个手机用线连起来,对于画线这种操作,PS虽然也能完成,但灵活度比AI是大大不如的

首先,用钢笔工具画出基本的直线,并给个合适的描边色及描边粗细

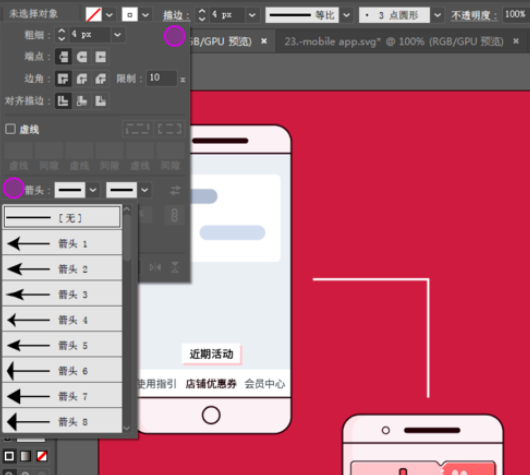
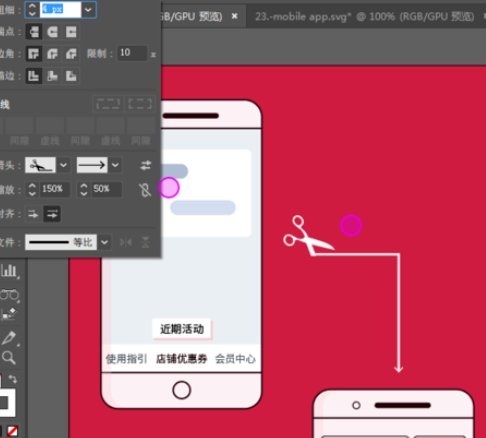
保证线条处于选中状态,顶部打开描边面板,找到箭头选项。AI内置了大量的箭头可供选择,日常设计足够使用

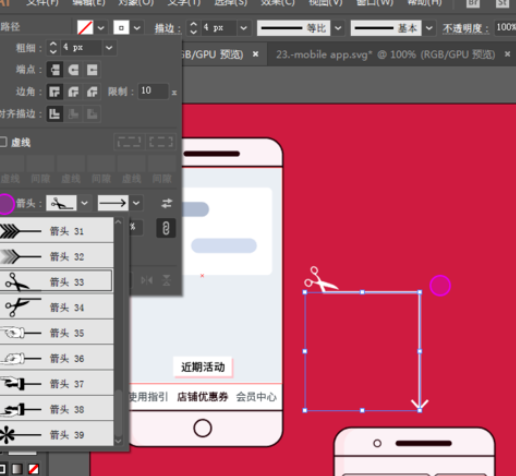
箭头两个下拉选项分别对应起点和终点箭头,我给起点选择了一个有趣的剪刀箭头(箭头33)终点选择了常见的箭头,此时效果图如图所示

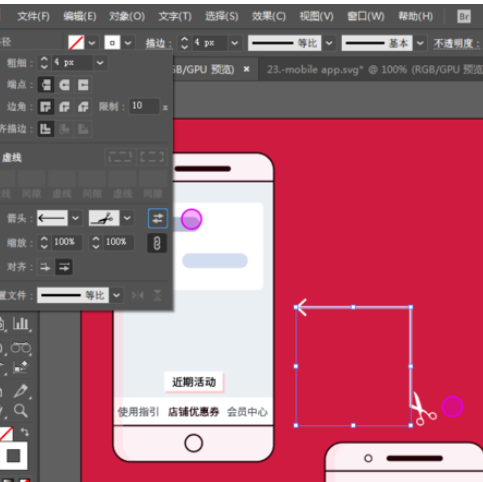
在箭头选项的最右侧有一对左右箭头的按钮代表“互换箭头起始处和终点处,也就是说可以互换定义好的箭头效果,点击一下,明显的看到剪刀箭头和普通箭头对换了位置

这里比较重要的是缩放功能,比如我想让剪刀大一些,箭头小一些,就可以通过调整缩放值来实现,如果选中后面的链接符号则代表等比例缩放。

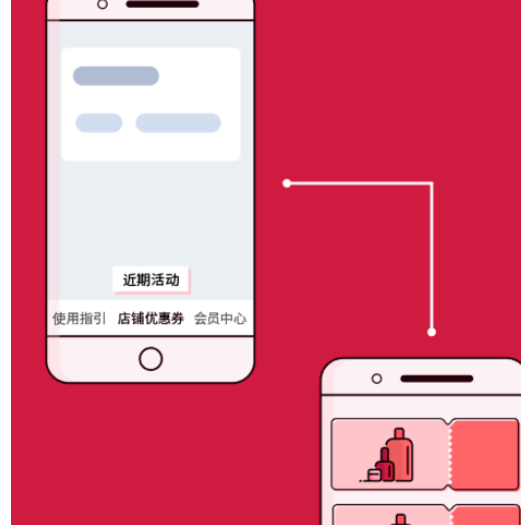
了解了箭头之后,换回最常用在手机原型图的圆点的箭头

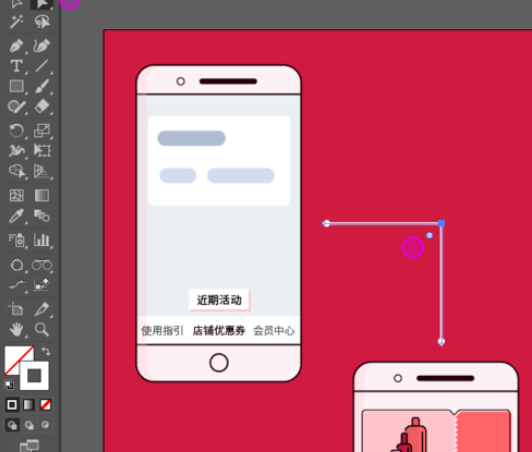
这个效果还不是特别满意,那个直角的拐角很生硬,此时用直接选择工具选中拐角对应的锚点,会在锚点附近出现一个小圆圈,只要拖动小圆圈就能轻松实拐角各种圆角半径。

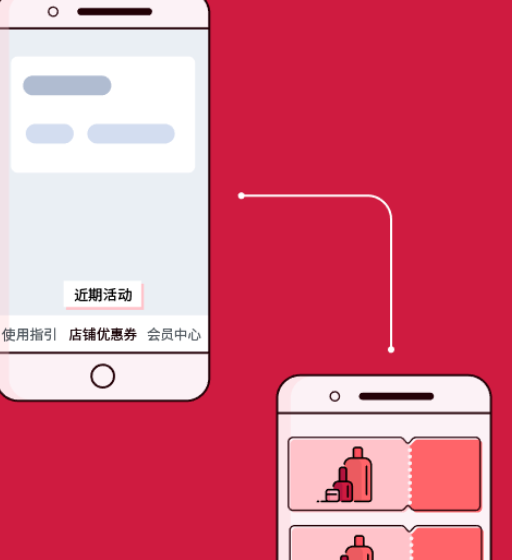
ok!最终效果如图所示。

还不熟悉ai制作箭头的操作过程的朋友们,不要错过小编带来的这篇文章哦。