相信很多朋友都遇到过以下问题,就是Axure怎么设计模糊搜索。。针对这个问题,今天小编就搜集了网上的相关信息,给大家做个Axure怎么设计模糊搜索。的解答。希望看完这个教程之后能够解决大家Axure怎么设计模糊搜索。的相关问题。
搜索功能相信大家在上网的时候经常会遇到,几乎所有的网站都自带搜索功能,正因为太常见,所以相信你压根就没想过这个功能是怎么实现的呢?下面我们就通过Axure来带大家了解下Axure怎么设计模糊搜索,我们就来学习下Axure设计模糊搜索的教程。

Axure设计模糊搜索教程
1、第一步我们平常搜索时可以看到,鼠标点击到搜索框的时候,经常会下拉联想搜索。而当光标离开的时候,下拉菜单自动收回。了解到这些功能逻辑,我们才能正确设计出搜索框。
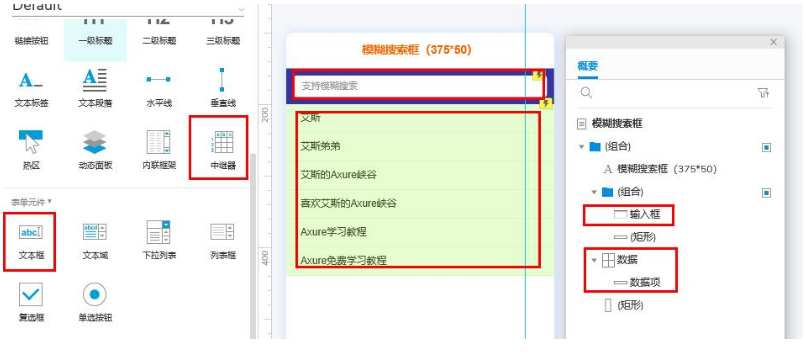
2、打开Axure,先添加一个“文本框”和一个“中继器”原件

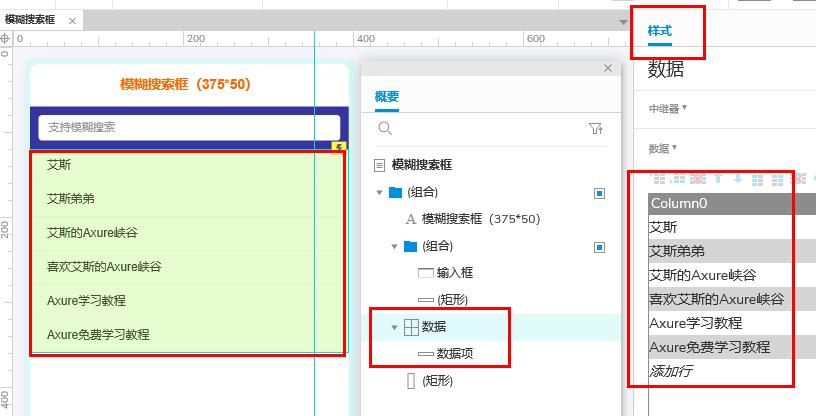
3、点击“中继器”,在样式功能中添加想要填充的数据,这样基本的样子就有了,接下来就是实现交互了。

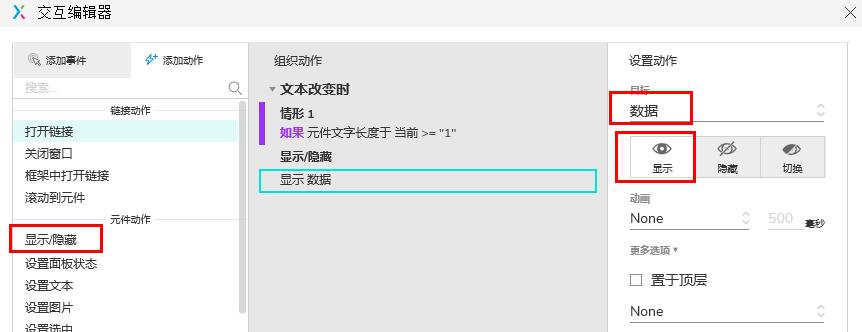
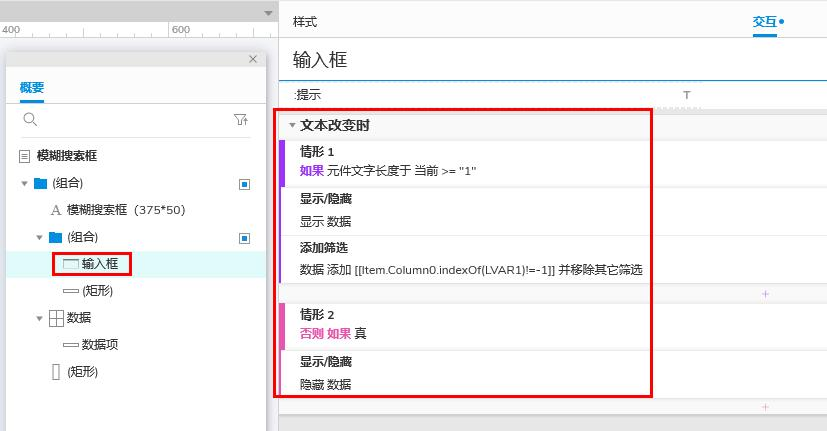
4、在情形编辑中选择“输入框:文本改变时”这个交互功能,我们要预先设定一些条件,在交互的时候才能根据这下条件实现什么样的交互。比如情形1:当元件文字长度大于1的时候,执行什么命令。

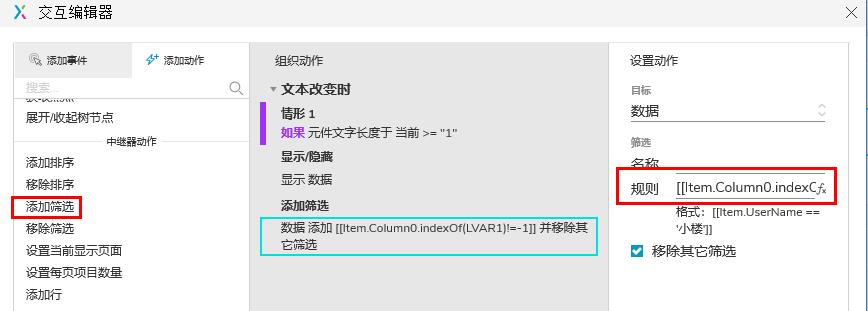
5、具体的设置,在“交互编辑器”功能里面都有,个人可以根据自己需求设置不同的交互。需要注意交互数据选择中继器。

6、另外,对中继器的数据还要进行设置筛选,这个过程略微有点繁琐,但静下心来也是十分简单的,具体如下:

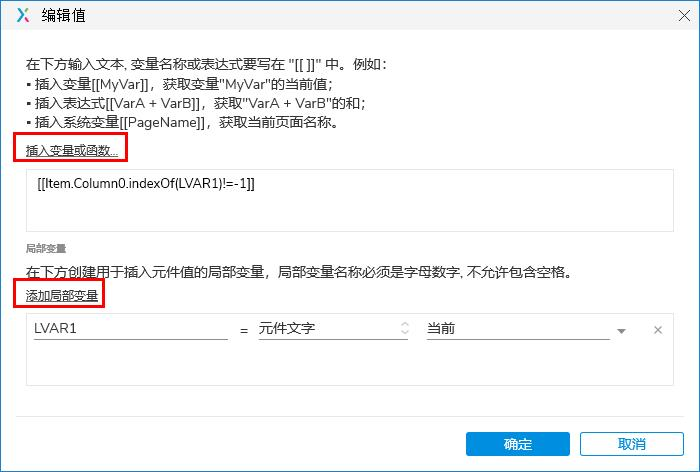
(1)首先点击上图【规则】输入框旁的【fx】,配置筛选函数,为其先添加一个局部变量,即搜索框中的文字。
(2)插入变量或函数为[[Item.Column0.indexOf(LVAR1)!=-1]]。
函数的意思为:在中继器中查询文本框中文字出现的位置,也就是说,凡是能返回数字的条目,表示都是包含文本框文字的。当查询不到文本框文字时,返回值为-1(负1),即不包含查询的关键字。
其中 Item.Column0 代表中继器中的数据项。LVAR1代表局部变量为文本框元件文字。!=-1的意思是即排除不包含查询的关键字的数据。
这样出现的模糊查询的结果是,只要包含输入框关键词的任意一个字,模糊查询的选项都会被列出来。如下图所示:

7、接下来就是另外一种情形,元素文字没有的时候,要隐藏联想搜索。具体操作是在条件设置为“否则如果真”的时候,交互动作为:隐数据中继器。如下图所示:

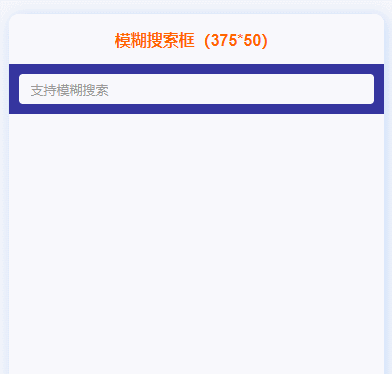
8、最终效果如下,只要你输入某些字,搜索就会联想搜索相关内容

设计模糊搜索其实也不是很难,只要逻辑清楚了,接下来就是使用这些功能来实现的问题。将各种情形都思考全面了,相信你会做出更厉害的交互。