相信很多朋友都遇到过以下问题,就是dreamweaver cs6设置div标签宽度以及高度的相关使用教程。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个dreamweaver cs6设置div标签宽度以及高度的相关使用教程的解答。希望看完这个教程之后能够解决大家dreamweaver cs6设置div标签宽度以及高度的相关使用教程的相关问题。
对于dreamweaver cs6设置div标签宽度以及高度的操作有许多网友咨询过,小编今日就带来了dreamweaver
cs6设置div标签宽度以及高度的操作过程,一起好好学习下吧!
dreamweaver cs6设置div标签宽度以及高度的相关使用教程

首先我们先打开dreamweaver cs6软件,建立一个站点后,新建一个HTML文件。

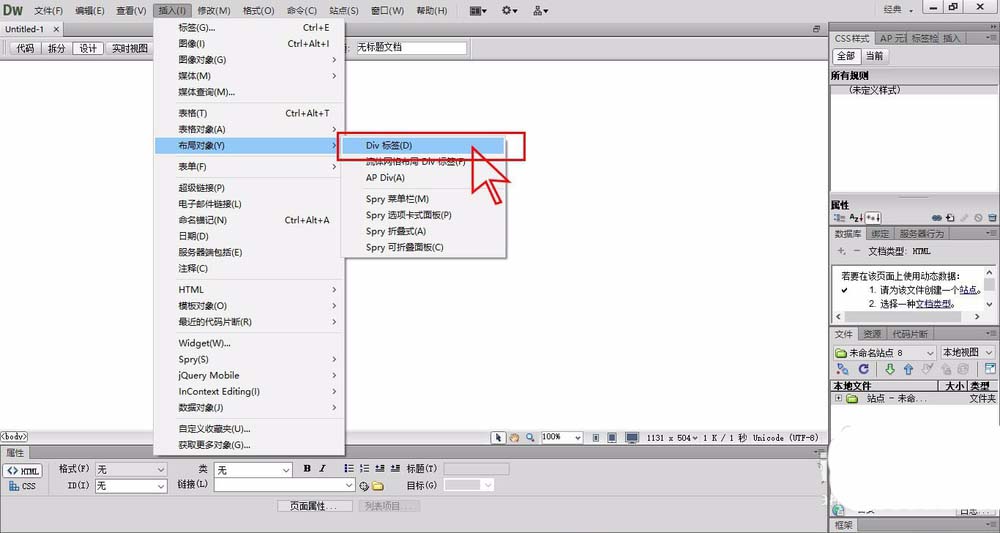
然后我们在上面找到插入后点击,然后选择【布局对象】——【Div标签】


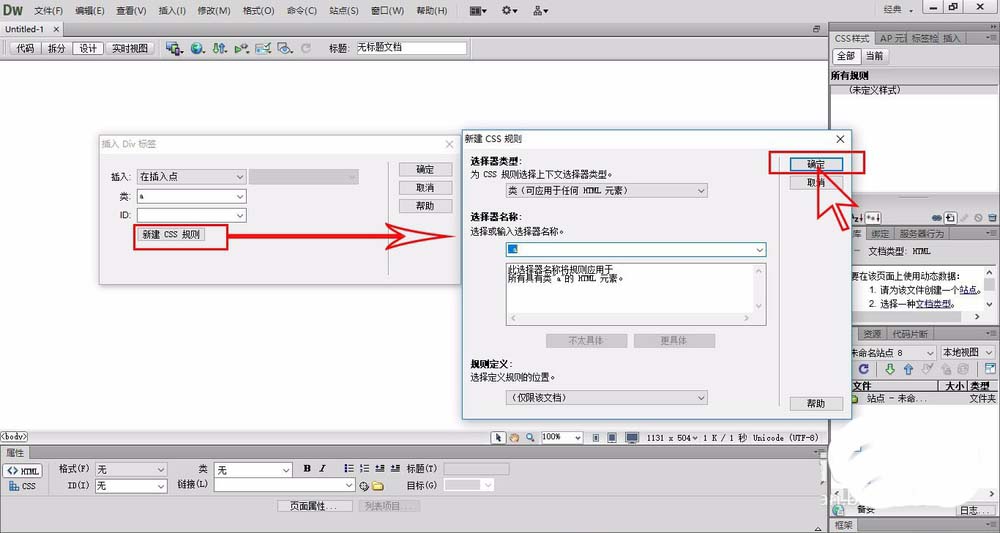
接着我们在插入Div标签的窗口中,设置类为“a”,并新建CSS规则,点击确定。

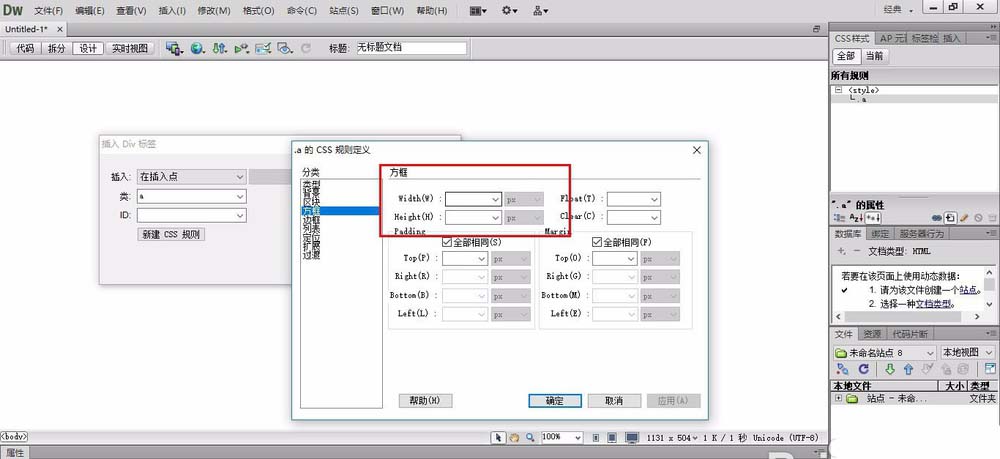
这时在【.a的CSS规则定义】的窗口中,在分类找到【方框】后,修改Width(宽)和Height(高)。

再设置宽高分别为400px。

确定后返回设计页面,查看div标签。

若是再次修改,就在CSS样式窗口中找到【.a】然后双击,即打开【.a的CSS规则定义】,如下图所示,然后用同样的方法再次修改即可。

根据上文为你们讲述的dreamweaver cs6设置div标签宽度以及高度的详细操作流程,相信你们应该都学会了吧!