相信很多朋友都遇到过以下问题,就是dreamweaver cs6网页中制作DIV图层的相关操作步骤。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个dreamweaver cs6网页中制作DIV图层的相关操作步骤的解答。希望看完这个教程之后能够解决大家dreamweaver cs6网页中制作DIV图层的相关操作步骤的相关问题。
现在不少网友不知道dreamweaver cs6网页中怎样制作DIV图层的操作,接下来这篇文章就给大家讲解dreamweaver
cs6网页中制作DIV图层的方法。希望可以帮助到大家!
dreamweaver cs6网页中制作DIV图层的相关操作步骤

我们需要先打开dreamweaver软件。

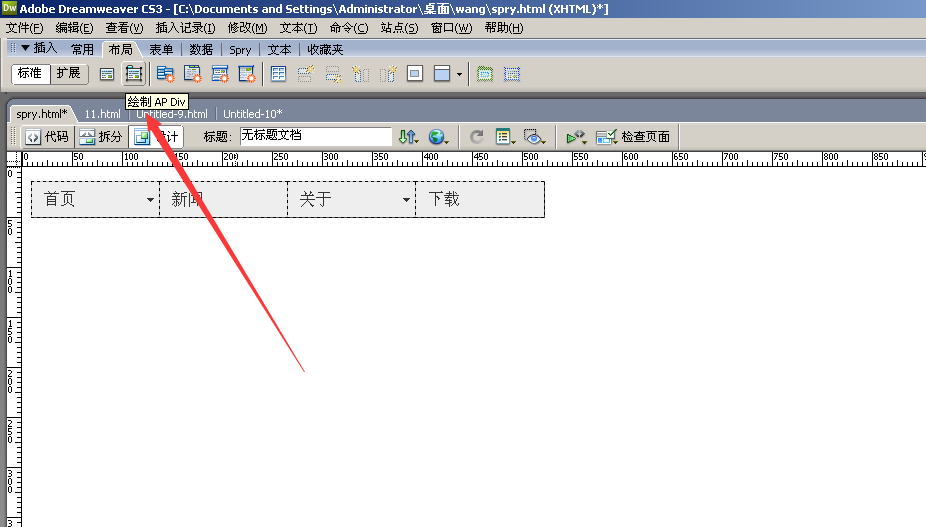
然后我们在单击布局里的绘制图。

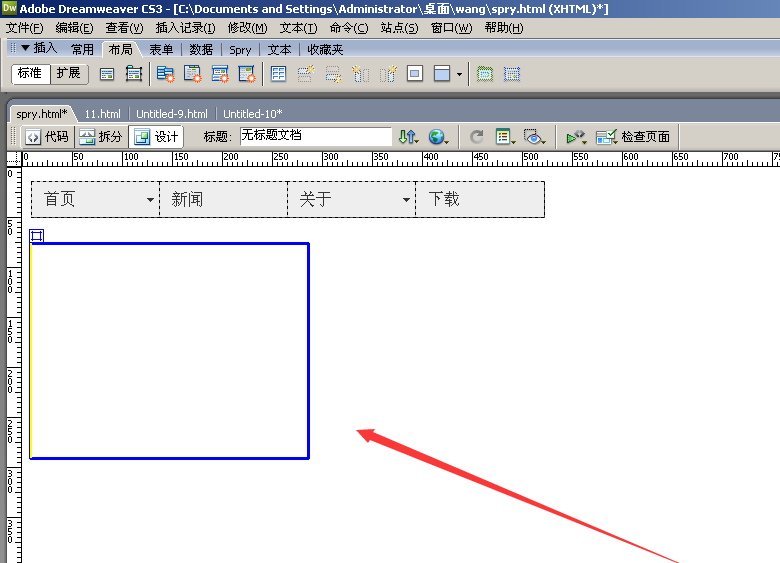
接着我们在绘制如下图可以看到了一个方形,可以更改长或方的物体。

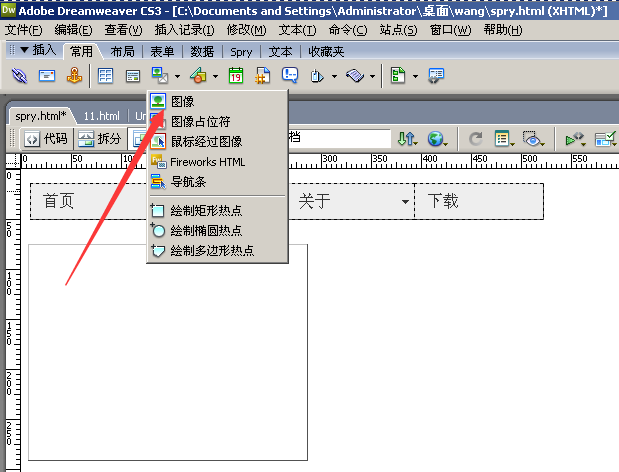
这时在选择常用,在单击图像。

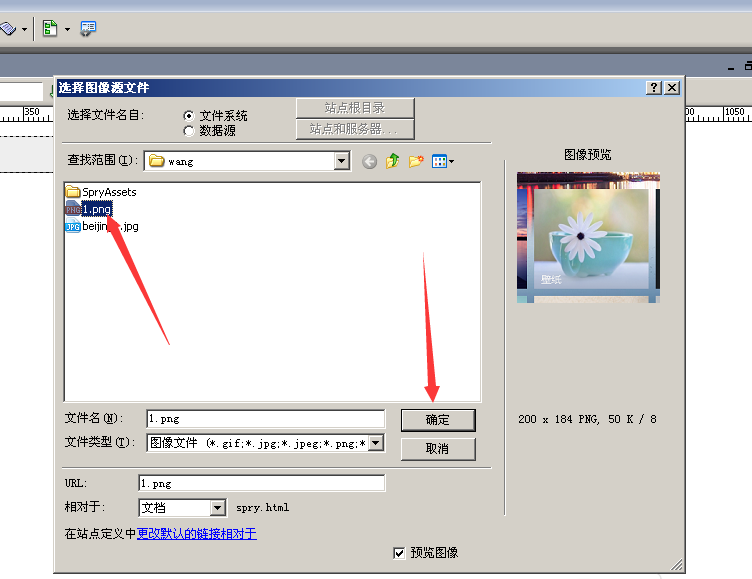
然后在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。

这里可以不用写在单击确定完成。

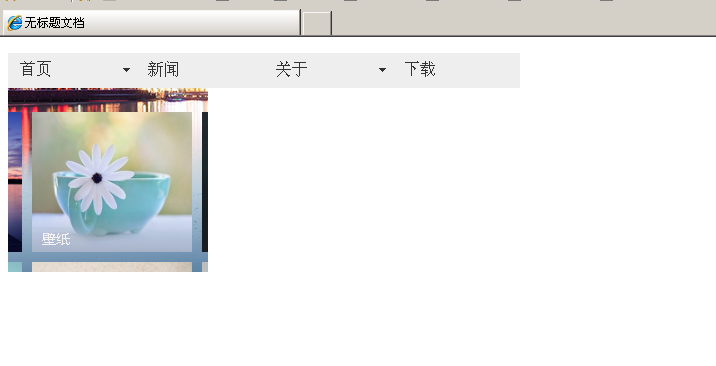
最后预览的效果如下图。

根据上面为你们讲述的dreamweaver cs6网页中制作DIV图层的详细操作流程,相信大家应该都学会了吧!