相信很多朋友都遇到过以下问题,就是墨刀使用教学,成功制作下拉菜单的动态效果。。针对这个问题,今天小编就搜集了网上的相关信息,给大家做个墨刀使用教学,成功制作下拉菜单的动态效果。的解答。希望看完这个教程之后能够解决大家墨刀使用教学,成功制作下拉菜单的动态效果。的相关问题。
相信喜欢做设计的朋友应该对墨刀并不陌生。它是一款原型的设计工具,拥有手机版本,并支持云端保存和实时手机预览,方便用户随时随地进行演示。

墨刀 含有丰富的模板。它可以通过相关的组件达到动态的效果。大大地为用户节省时间,避免不必要的重复工作。那么,墨刀如何做动态效果?下面以下拉菜单的动态效果为例子。
墨刀如何做下拉菜单的动态效果?
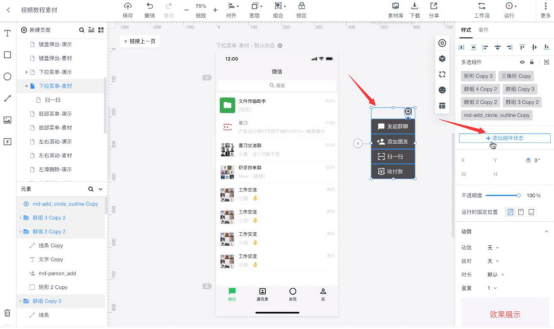
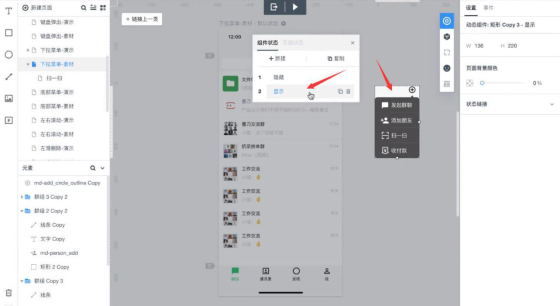
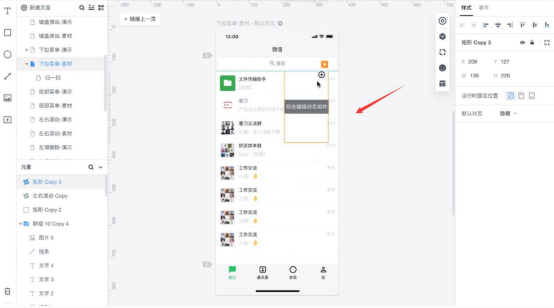
1. 首先点击查看“下拉菜单”的素材,会发现在墨刀画布区域会弹出相关的组件。按住鼠标左键将组件选中,然后点击画布右侧面板中的“添加组件状态”按钮进入下一步的组件状态编辑。

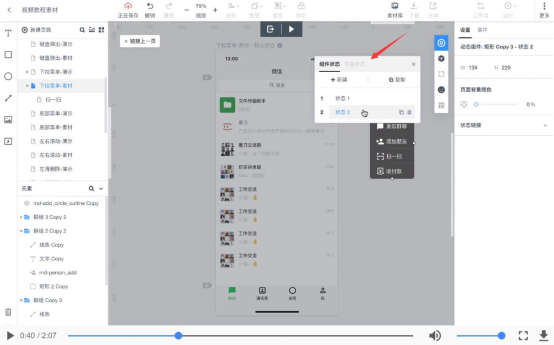
2. 在墨刀动态效果编辑的主界面画布中间会出现“组件状态”的对话框,用户需要编辑状态的名称。状态1为“隐藏”,状态2为“显示”。

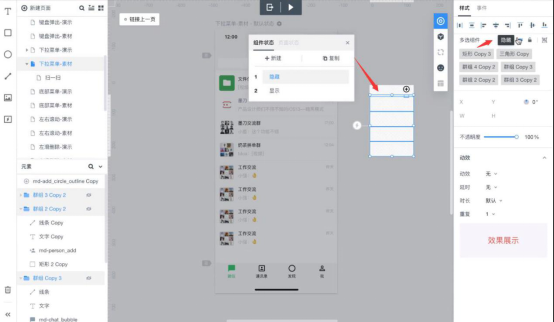
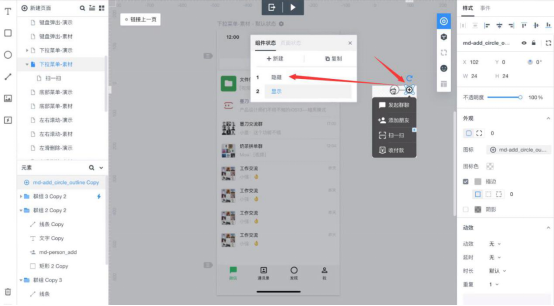
3. 接着,按住鼠标左键将“隐藏”状态的下拉组件选中,并且在墨刀动态编辑界面的画布右侧点击隐藏按钮,即可将“隐藏”的相关组件成功隐藏起来。

4. 做到这一步,用墨刀做下拉菜单的动态效果的操作过程就完成一半了。接着,用户还需要将状态切换到“显示”。比如当我们把手移动到“扫一扫”的组件时就可以跳转到其对应页面。那么该如何做出动态效果?

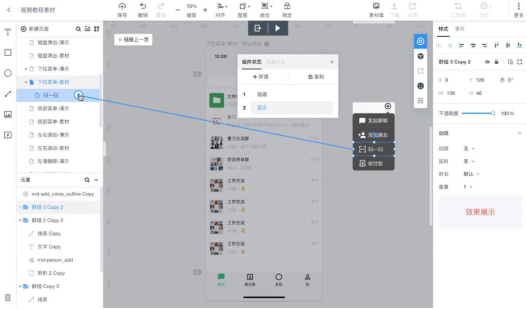
用户先要点击“扫一扫”将其选中,然后再按住鼠标左键将其链接到墨刀动态主界面的左侧画布的素材“扫一扫”,如下图。

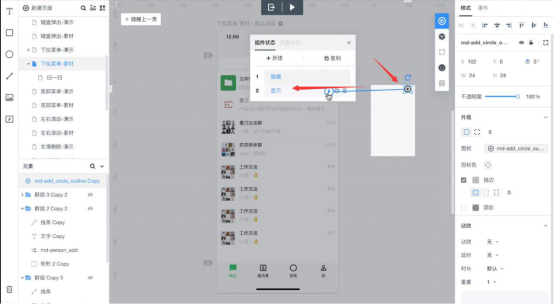
5. 回到“组件状态”,将“隐藏”的下拉菜单组件添加交互动态事件,点击组件右上角的“+”按钮链接到“显示”状态。

完成上一步后,将“组件状态”切换到“显示”状态,并将其状态的下单菜单组件选中,链接到“隐藏”状态。完成这一步的设置后,退出组件编辑。

6. 最后,用户需要把动态组件移动到画板上,这样就完成了墨刀动态效果的制作。可以点击墨刀主界面右上方的“运行”按钮,预览一下自己运用墨刀所制作的动态效果。

使用墨刀制作下拉菜单动态效果的方法介绍结束,你学会了吗?想了解更多精彩教程资讯,请请关注 www.qzbgzz.com(手机之家)。