相信很多朋友都遇到过以下问题,就是dreamweaver cs6建立内部链接的操作教程。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个dreamweaver cs6建立内部链接的操作教程的解答。希望看完这个教程之后能够解决大家dreamweaver cs6建立内部链接的操作教程的相关问题。
最近有很多朋友向我咨询关于dreamweaver cs6建立内部链接的问题,今天就为大家介绍dreamweaver
cs6建立内部链接的操作教程,希望能够帮助到大家。
dreamweaver cs6建立内部链接的操作教程

我们需要先新建一个空白HTML文档
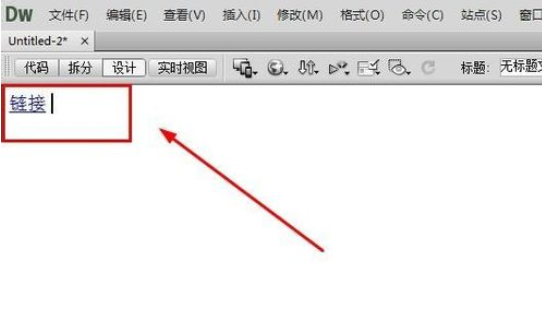
然后我们在‘设计’视图中输入文字‘链接’

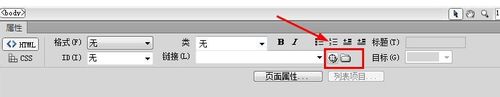
接着我们选中文本,在‘属性’面板的‘链接’中输入地址,或者选择本地文件

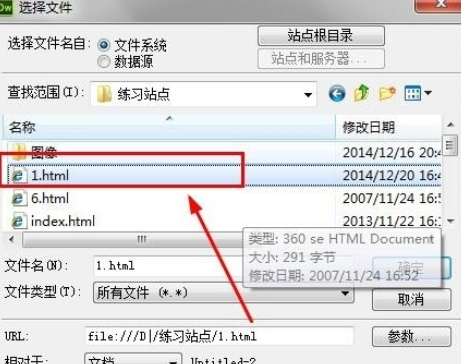
这时我们选择文件,点击确定

接下来我们在设计视图中,加了链接的文本就有了一条下划线,文本颜色也变了,之后按F12预览,点击链接文本,网页就会转向链接的文本

然后我们需要打开代码视图,可以看见代码的写作语法:
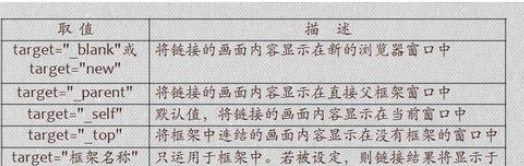
target有多种取值,具体见下表:

看完上文为各位描述的dreamweaver cs6建立内部链接的详细操作方法,你们是不是都学会了呀!