相信很多朋友都遇到过以下问题,就是Photoshop设计米老鼠头像的操作过程。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个Photoshop设计米老鼠头像的操作过程的解答。希望看完这个教程之后能够解决大家Photoshop设计米老鼠头像的操作过程的相关问题。
一些用户们在使用Photoshop的时候,不是很熟悉其中是怎么设计米老鼠头像?今日这篇文章就带来了Photoshop设计米老鼠头像的操作过程。
Photoshop设计米老鼠头像的操作过程

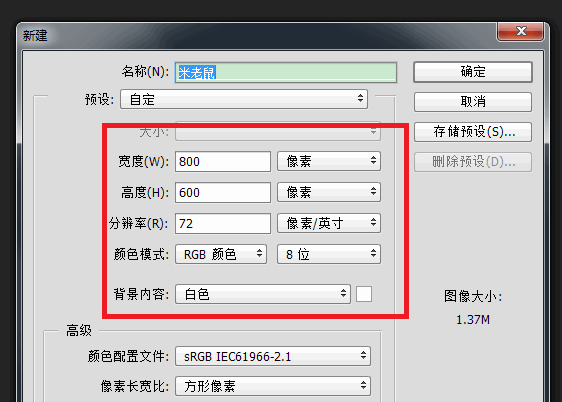
按Ctrl+N键,新建立一个文件,大小:800 x 600像素、72分辨率、RGB模式。

按Ctrl + Shift + Alt + N键新建“图层 1”,

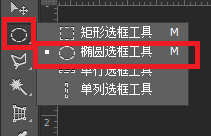
在工具箱中选择“椭圆选框工具”,

按住Shift + Alt 键画出一个正圆,

设置前景色为黑色,

按Alt + Delete 键 填充前景色,

再新建“图层2”,绘制第一只耳朵,

选择移动工具,按住Alt键复制出另外一只耳朵,

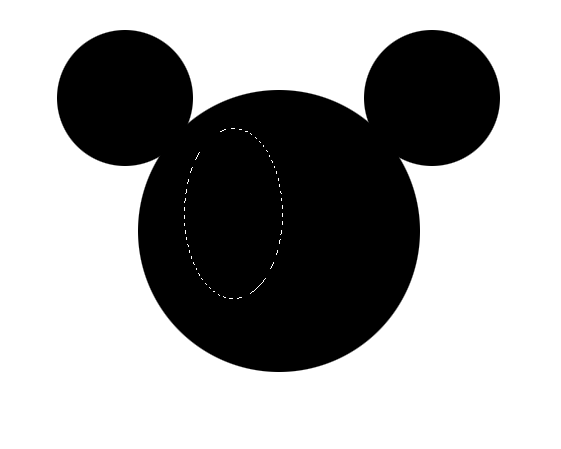
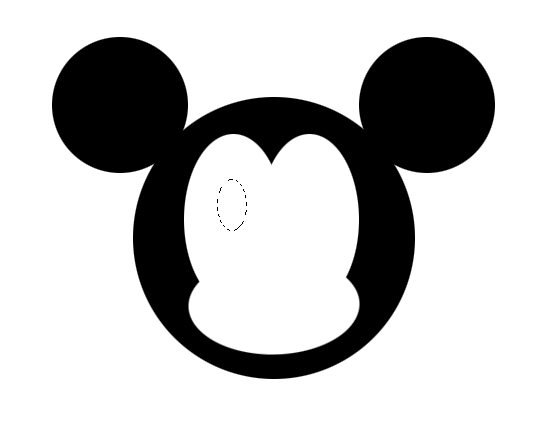
新建“图层3”,画出一个椭圆,


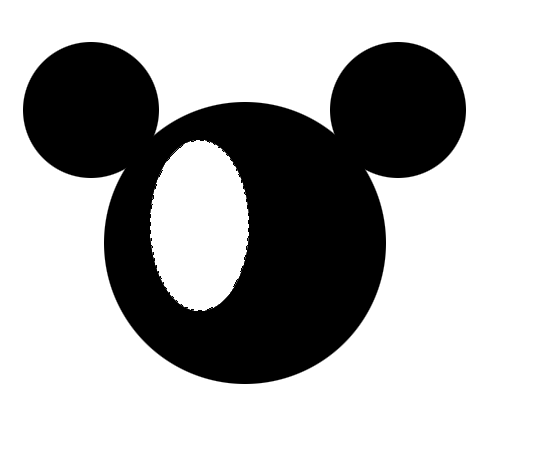
将椭圆选区填充为白色,

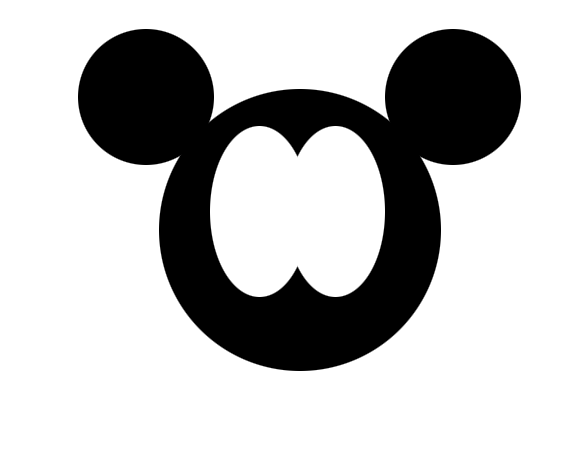
选择移动工具,按住Alt键复制出另一个白色椭圆,

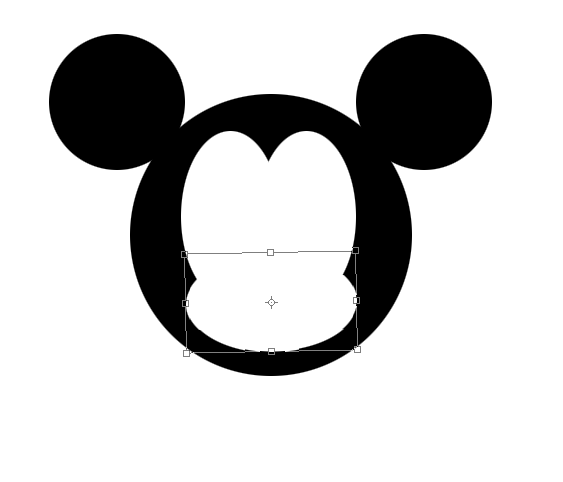
再复制一个椭圆,按Ctrl + T键,旋转图形,

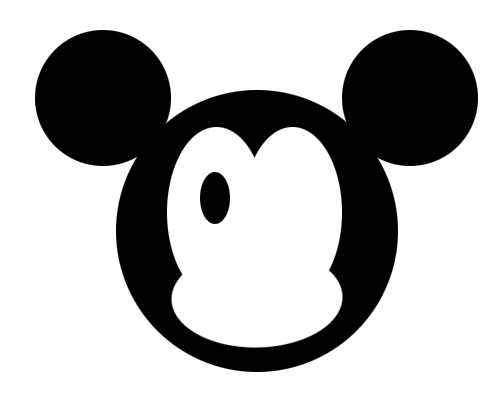
继续用“椭圆选框工具”绘制出眼睛,

填充前景色(黑色),

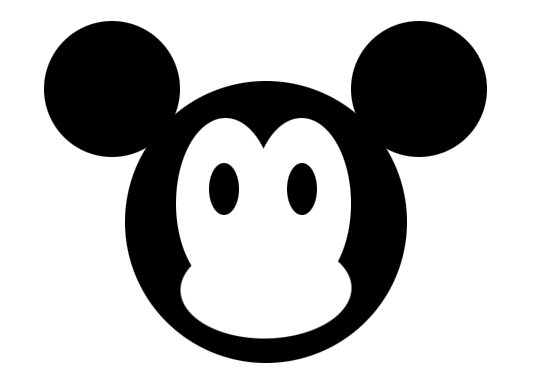
选择移动工具,按住Alt键复制出另外一只眼睛,

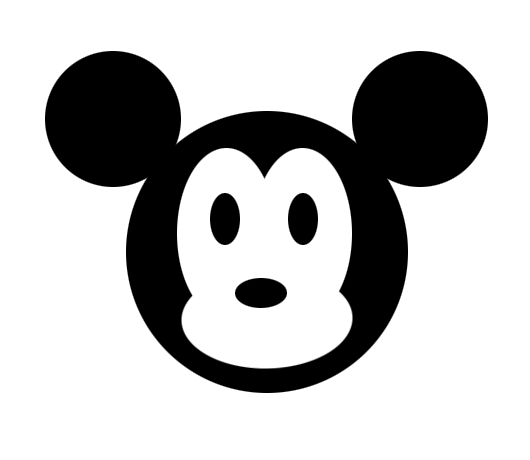
绘制鼻子,

到这就完成了。

上面就是小编为各位讲述的Photoshop设计米老鼠头像的操作步骤,一起来学习学习吧。相信是可以帮助到一些新用户的。