相信很多朋友都遇到过以下问题,就是Authorware制作一个识别球类的交互动画效果的图文方法。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个Authorware制作一个识别球类的交互动画效果的图文方法的解答。希望看完这个教程之后能够解决大家Authorware制作一个识别球类的交互动画效果的图文方法的相关问题。
你们知道Authorware如何制作一个识别球类的交互动画效果吗?怎么样开启这项功能呢?对此感兴趣的用户可以随小编去下文看看Authorware制作一个识别球类的交互动画效果的图文方法。
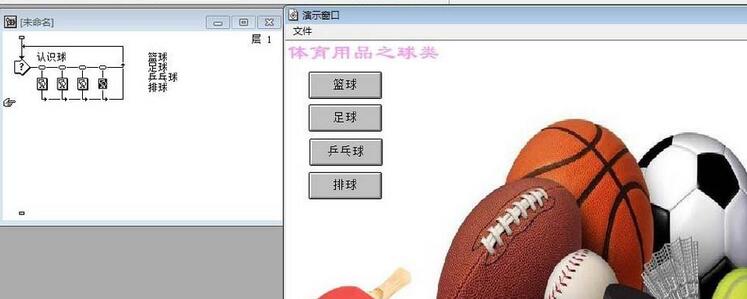
Authorware制作一个识别球类的交互动画效果的图文方法

1、在流程线上添加一个交互图标,将其命名【认识球】。

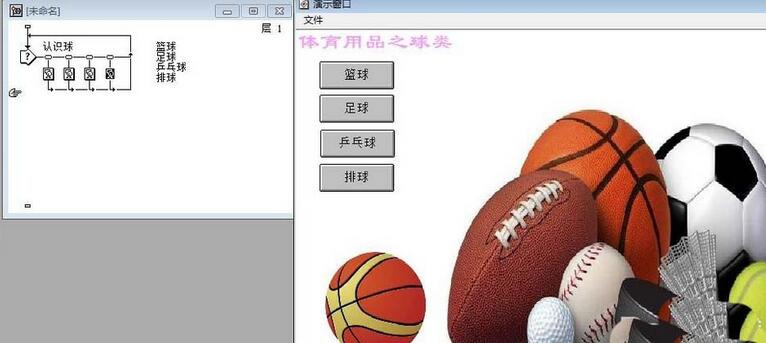
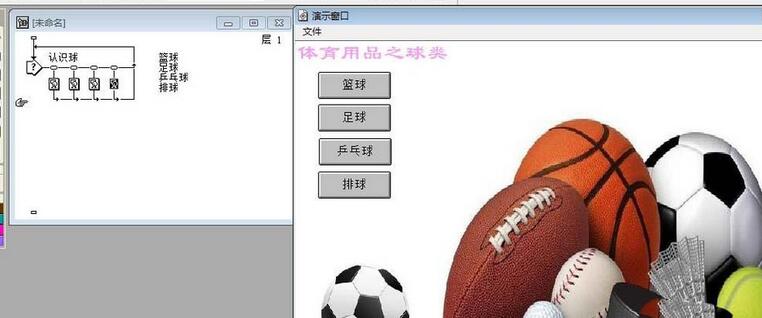
2、双击交互图标,在弹出的演示窗口中,利用文字工具输入一行文字:体育用品之球类,再插入一张图片作为背景。

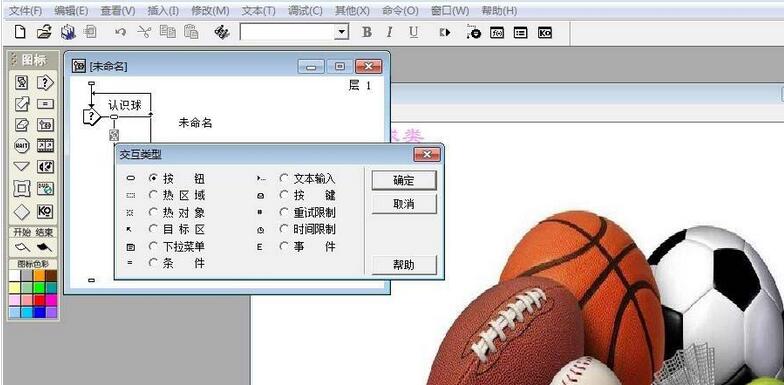
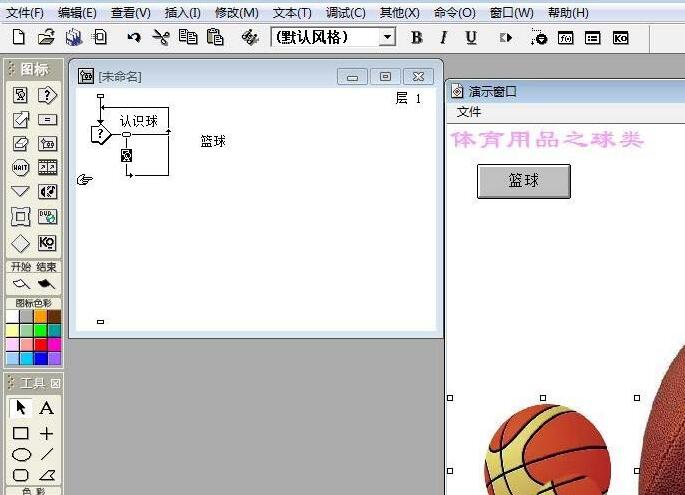
3、在交互图标的下添加一个显示图标,交互类型设置为【按钮】,将显示图标命名为篮球。

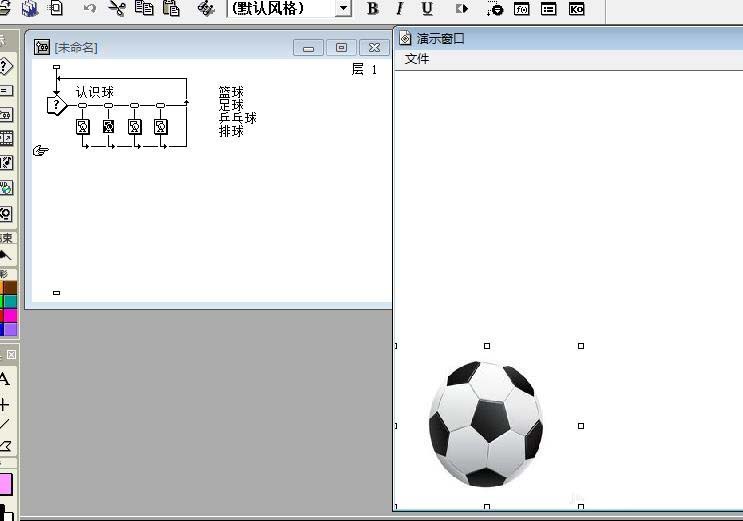
4、按住shift键,先单击交互图标,再单击显示图标,插入一张篮球图片,调整到左下角。

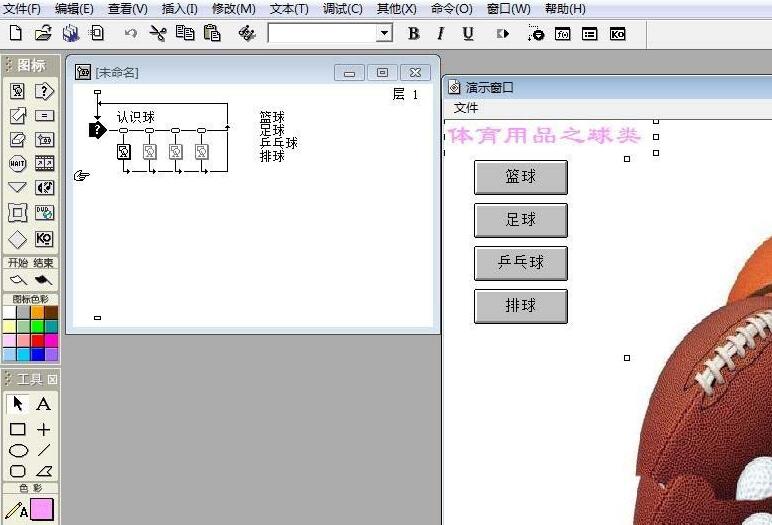
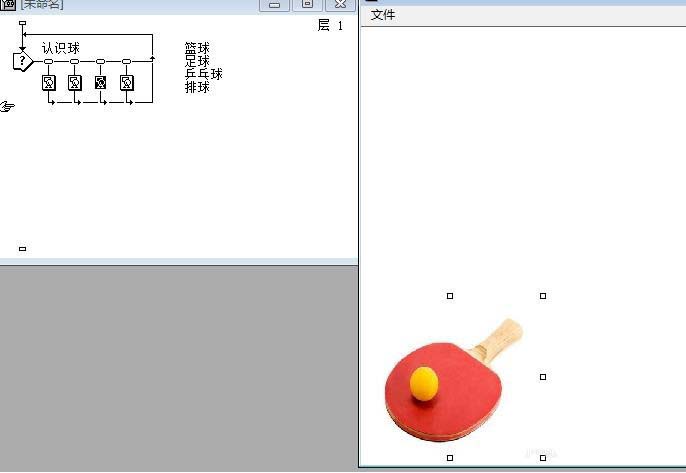
5、按照同样方法依次添加一足球、乒乓球、排球显示图标,并在其相应的演示窗口中插入相应的图片。



6、设置完毕后,单击菜单栏的快捷【运行】按钮,便可执行演示了。



上面就是小编为大家带来的Authorware制作一个识别球类的交互动画效果的图文教程,一起来学习学习吧。相信是可以帮助到一些新用户的。