相信很多朋友都遇到过以下问题,就是photoshop生成html网页文件的操作过程。针对这个问题,今天手机之家小编就搜集了网上的相关信息,给大家做个photoshop生成html网页文件的操作过程的解答。希望看完这个教程之后能够解决大家photoshop生成html网页文件的操作过程的相关问题。
估计有的用户还不了解photoshop怎样进行生成html网页文件的操作,下文小编就分享photoshop生成html网页文件的操作过程,希望对你们有所帮助哦。
photoshop生成html网页文件的操作过程

打开Photoshop,将处理好的图片放入文档工作区,

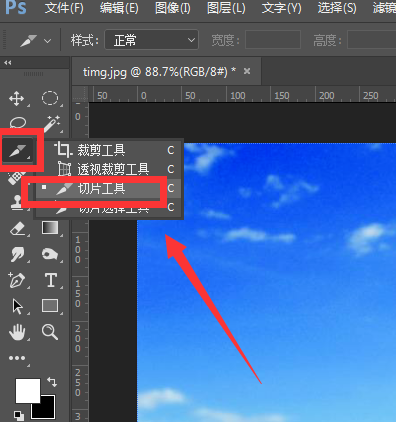
在左边的工具栏中选择切片工具,

把图片切成几部分,如图,需要删除时可用切片选择工具选中那一部分、然后按delete键删除,

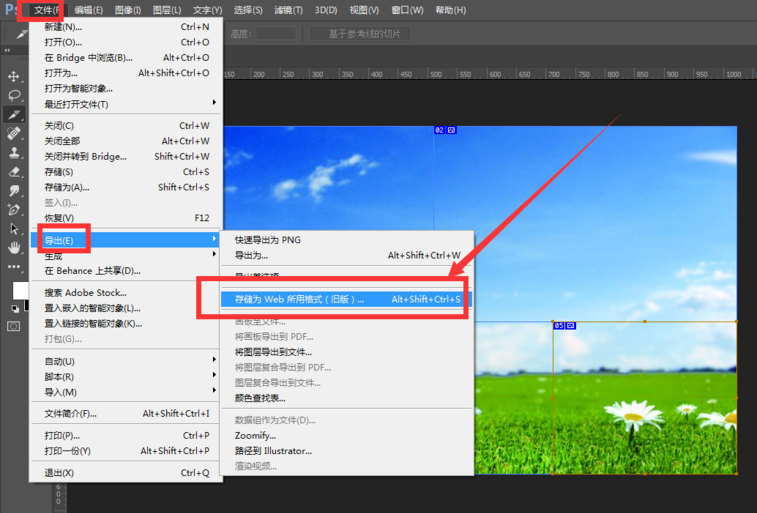
点击菜单栏的文件——导出——存储为web所用格式,将图片保存,

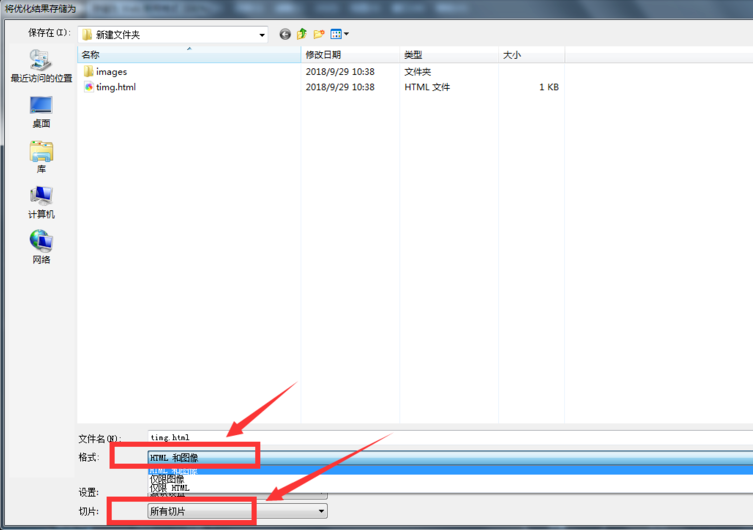
在保存属性栏中可以更改图片格式、图像大小(也可选择默认不修改),选择存储命令,

必须选择保存文件格式为“HTML和图像格式”,将所有切片全部导出,

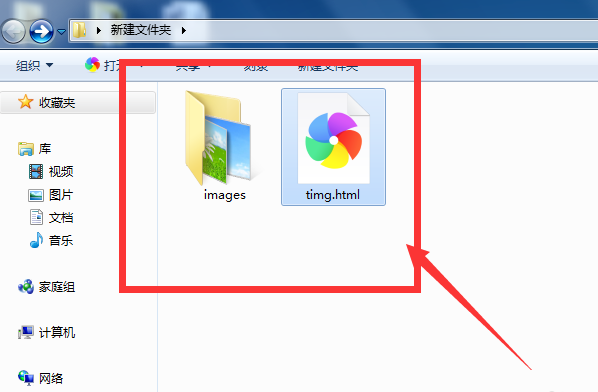
导出成功,在保存位置会看到一个images文件夹和一个html文件,images里面就是分割的图片,

打开html网页,就会看到图片,这张图片是以代码的形式插入的。

上面就是小编为大家讲解的photoshop生成html网页文件的操作过程,一起来学习学习吧。相信是可以帮助到一些新用户的。