在HTML中开发人员经常需要解决跨域、跨窗口消息传递的问题,这时候就需要应用PostMessage函数,用于将消息放入到消息队列中进行处理。PostMessage函数是如何运用的呢?请看下文。
平时做WEB开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题。
1、页面和其打开的新窗口的数据传递;
2、多窗口之间消息传递;
3、页面与嵌套的iframe消息传递;
4、上面三个问题的跨域数据传递。
HTML5应用PostMessage函数解决跨域、跨窗口消息传递:
postMessage()
这些问题都有一些解决办法,但HTML5引入的message的API可以更方便、有效、安全的解决这些难题。postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
postMessage(data,origin)方法接受两个参数
1、data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果。
2、origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
http://test.com/index.html
01<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">02<div id="color">Frame Color</div>03</div>04<div>05<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>06</div>复制代码<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"><div id="color">Frame Color</div></div><div><iframe id="child" src="http://lsLib.com/lsLib.html"></iframe></div>
我们可以在http://test.com/index.html通过postMessage()方法向跨域的iframe页面http://lsLib.com/lsLib.html传递消息。
01window.onload=function(){02window.frames[0].postMessage('getcolor','http://lslib.com');03}复制代码window.onload=function(){window.frames[0].postMessage('getcolor','http://lslib.com');}
接收消息
test.com上面的页面向lslib.com发送了消息,那么在lslib.com页面上如何接收消息呢,监听window的message事件就可以。
http://lslib.com/lslib.html
01window.addEventListener('message',function(e){02if(e.source!=window.parent) return;03var color=container.style.backgroundColor;04window.parent.postMessage(color,'*');05},false);复制代码window.addEventListener('message',function(e){if(e.source!=window.parent) return;var color=container.style.backgroundColor;window.parent.postMessage(color,'*');},false);
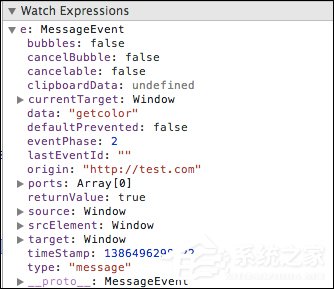
这样我们就可以接收任何窗口传递来的消息了,为了安全起见,我们利用这时候的MessageEvent对象判断了一下消息源,MessageEvent是一个这样的东东。

有几个重要属性:
data:顾名思义,是传递来的message。
source:发送消息的窗口对象。
origin:发送消息窗口的源(协议+主机+端口号)。
这样就可以接收跨域的消息了,我们还可以发送消息回去,方法类似。
简单的demo
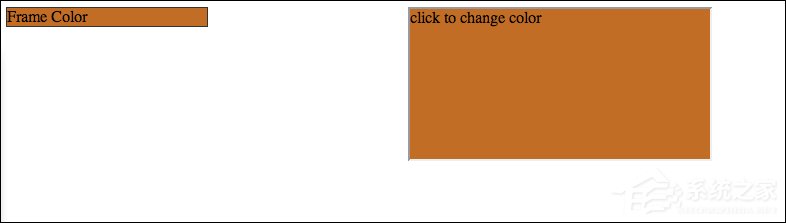
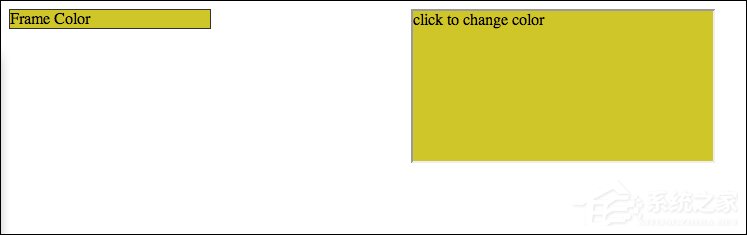
在这个例子中,左边的div会根据右边iframe内div颜色变化而变化。


01<!DOCTYPE html>02<html>03<head>04<title>Post Message</title>05</head>06<body>07<div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">08<div id="color">Frame Color</div>09</div>10<div>11<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>12</div>13<script type="text/javascript">14window.onload=function(){15window.frames[0].postMessage('getcolor','http://lslib.com');16}17window.addEventListener('message',function(e){18var color=e.data;19document.getElementById('color').style.backgroundColor=color;20},false);21</script>22</body>23</html>24http://test.com/index.html复制代码<!DOCTYPE html><html><head><title>Post Message</title></head><body><div style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"><div id="color">Frame Color</div></div><div><iframe id="child" src="http://lsLib.com/lsLib.html"></iframe></div><script type="text/javascript">window.onload=function(){window.frames[0].postMessage('getcolor','http://lslib.com');}window.addEventListener('message',function(e){var color=e.data;document.getElementById('color').style.backgroundColor=color;},false);</script></body></html>http://test.com/index.html01<!doctype html>02<html>03<head>04<style type="text/css">05html,body{06height:100%;07margin:0px;08}09</style>10</head>11<body style="height:100%;">12<div id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">13click to change color14</div>15<script type="text/javascript">16var container=document.getElementById('container');17window.addEventListener('message',function(e){18if(e.source!=window.parent) return;19var color=container.style.backgroundColor;20window.parent.postMessage(color,'*');21},false);22function changeColor () {23var color=container.style.backgroundColor;24if(color=='rgb(204, 102, 0)'){25color='rgb(204, 204, 0)';26}else{27color='rgb(204,102,0)';28}29container.style.backgroundColor=color;30window.parent.postMessage(color,'*');31}32</script>33</body>34</html>35http://lslib.com/lslib.html复制代码<!doctype html><html><head><style type="text/css">html,body{height:100%;margin:0px;}</style></head><body style="height:100%;"><div id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">click to change color</div><script type="text/javascript">var container=document.getElementById('container');window.addEventListener('message',function(e){if(e.source!=window.parent) return;var color=container.style.backgroundColor;window.parent.postMessage(color,'*');},false);function changeColor () {var color=container.style.backgroundColor;if(color=='rgb(204, 102, 0)'){color='rgb(204, 204, 0)';}else{color='rgb(204,102,0)';}container.style.backgroundColor=color;window.parent.postMessage(color,'*');}</script></body></html>http://lslib.com/lslib.html
在例子中页面加载的时候主页面向iframe发送 'getColor'请求(参数没实际用处)。
01window.onload=function(){02window.frames[0].postMessage('getcolor','http://lslib.com');03}复制代码window.onload=function(){window.frames[0].postMessage('getcolor','http://lslib.com');}
iframe接收消息,并把当前颜色发送给主页面呢。
01window.addEventListener('message',function(e){02if(e.source!=window.parent) return;03var color=container.style.backgroundColor;04window.parent.postMessage(color,'*');05},false);复制代码window.addEventListener('message',function(e){if(e.source!=window.parent) return;var color=container.style.backgroundColor;window.parent.postMessage(color,'*');},false);
主页面接收消息,更改自己div颜色。
01window.addEventListener('message',function(e){02var color=e.data;03document.getElementById('color').style.backgroundColor=color;04},false);复制代码window.addEventListener('message',function(e){var color=e.data;document.getElementById('color').style.backgroundColor=color;},false);
当点击iframe事触发其变色方法,把最新颜色发送给主页面。
01function changeColor () {02var color=container.style.backgroundColor;03if(color=='rgb(204, 102, 0)'){04color='rgb(204, 204, 0)';05}else{06color='rgb(204,102,0)';07}08container.style.backgroundColor=color;09window.parent.postMessage(color,'*');10}复制代码function changeColor () {var color=container.style.backgroundColor;if(color=='rgb(204, 102, 0)'){color='rgb(204, 204, 0)';}else{color='rgb(204,102,0)';}container.style.backgroundColor=color;window.parent.postMessage(color,'*');}
主页面还是利用刚才监听message事件的程序处理自身变色。
01window.addEventListener('message',function(e){02var color=e.data;03document.getElementById('color').style.backgroundColor=color;04},false);复制代码window.addEventListener('message',function(e){var color=e.data;document.getElementById('color').style.backgroundColor=color;},false);
最后:
很简单的用法却解决了大问题,据说Facebook已经在使用了,而且这也是HTML5另一个API——WEB workers传递消息的方法,那么它的浏览器兼容性怎么样呢?所谓浏览器兼容性几乎变成了IE几开始支持的问题了。不过好消息是跟localStorage一样,IE8+都支持了,只不过有些浏览器的低版本(比如FireFox4.0)并不支持window.onmessage=function(){}这种写法,所以我么最好使用事件绑定的写法,为了兼容IE,也要判断是否支持addEventListener。
以上便是关于HTML5 PostMessage函数跨域、跨窗口消息传递的应用案例,使用PostMessage函数对IE浏览器的兼容性有是有考究的,低版本(如FireFox4.0)并不支持一些写法。