我们在浏览很多网站的时候,都会发现在浏览器的地址栏前面会有一个小图标,在浏览器的标签位置也有一个小图标,这样的小图标是怎么做上去的呢?那WinXP系统如何在地址栏添加小图标呢?在地址栏添加小图标有何方法?下面小编就和大家说一下WinXP在地址栏添加小图标的方法和步骤。

步骤如下:
一、地址栏上小图标的制作
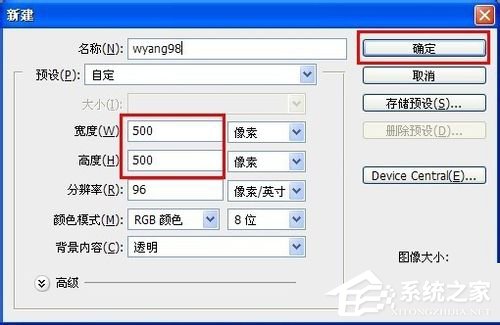
1、首先,我们要制作好一个图标,就是图标图片,下面我们先用PS制作。PS新建文件,制作时请保持好宽度与高度,设置为正方形为佳,此处小编把背景设置为透明。设计时,可以选择大一点尺寸。

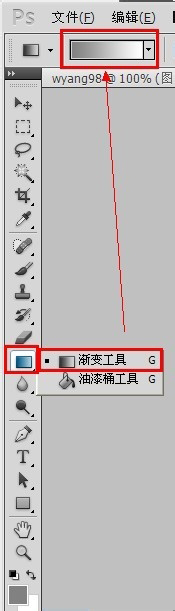
2、然后制作底色,选择渐变工具,然后点工具栏上的渐变,可进入编辑状态。

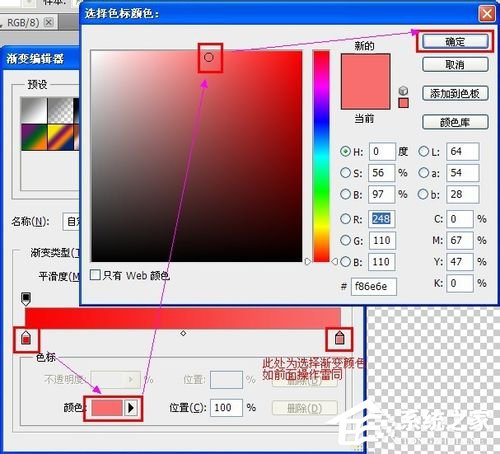
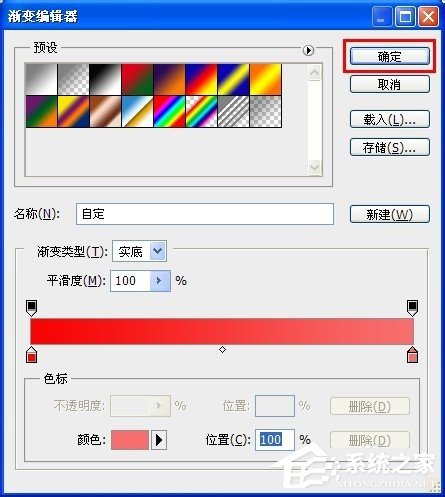
3、在下方的颜色条处,有前后两个条按键,选择其中一个,然后点下方的颜色,然后进入颜色选区,然后再选择其中一个颜色,然后再点确定。另一个按键也是同样操作,如果想达到渐变效果,建议不要选择一样的颜色。完成后,选择确定即可。


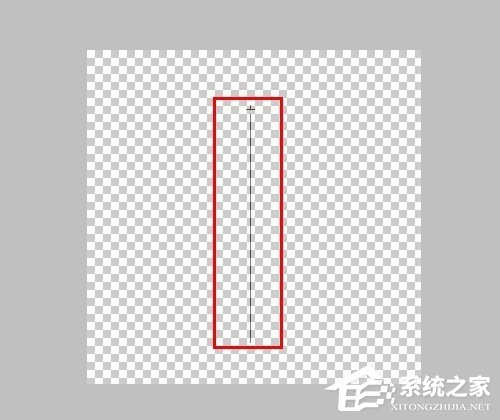
4、退回到背景画布,鼠标点画面任务处,按着拖动,然后放开,就会填充背景颜色。


5、然后添加文字:选择文字工具,然后插入文字,选择好字体大小与颜色。

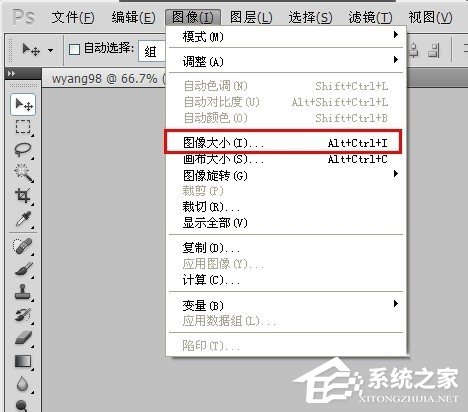
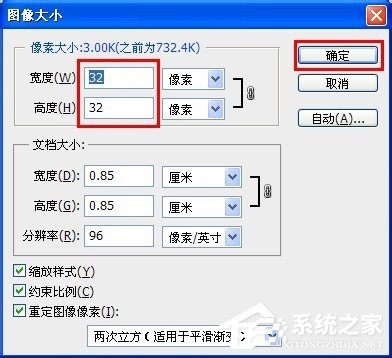
6、然后再选择菜单栏上的“图像”选择“图像大小”,设置图像大小为16*16(标准尺寸)确认即可。


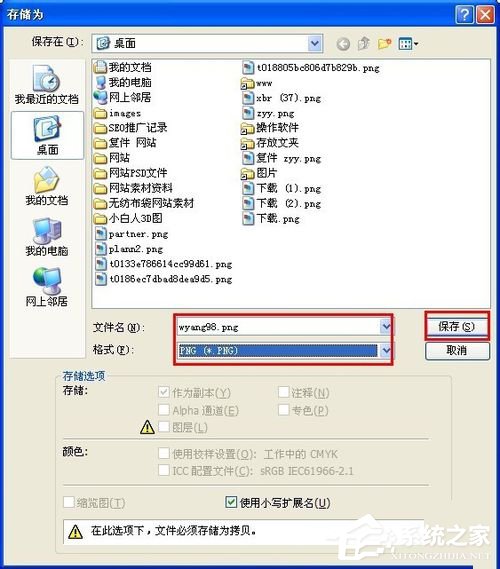
7、然后再保存为PNG格式(此处格式没有很大限制,可以是JPG,GIF,PNG)

二、制作favicon.ico与编辑代码
1、接着搜索“favicon.ico在线制作”,点击进入。
2、进入到在线生成,选择浏览,然后选择尺寸,然后输入验证码,生成ICO图标即可。

3、然后下方就会出一下制作好的链接,点击下载。(有些网站是会直接跳出下载文件)

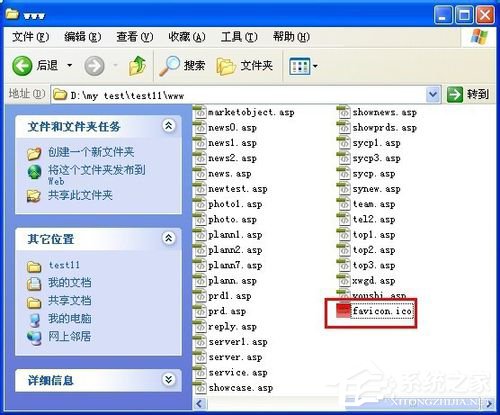
4、如果您选择是保存在桌面,此时您的桌面会多一个如下图的ICO文件。

5、然后把ICO文件的文件名修改成“favicon.ico”,并通过FTP把它上传到网站根目录下,就是同您的Index.asp文件所在的目录下。

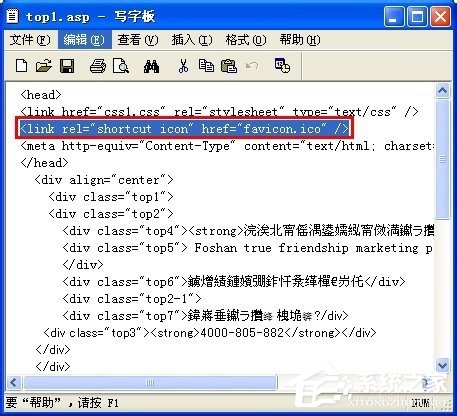
6、并在相应的网页里添加一句代码:(通常就是在您的抬头页面里,如:top,head),并上传。
《head》
《link rel=“shortcut icon” href=“favicon.ico” /》
《/head》

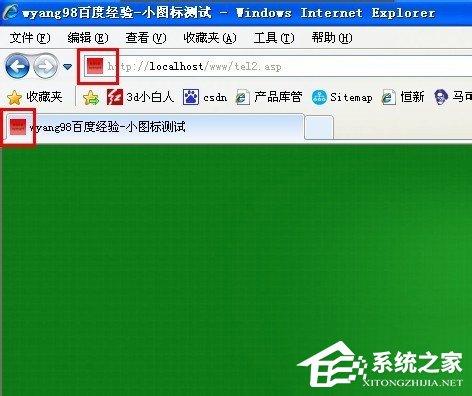
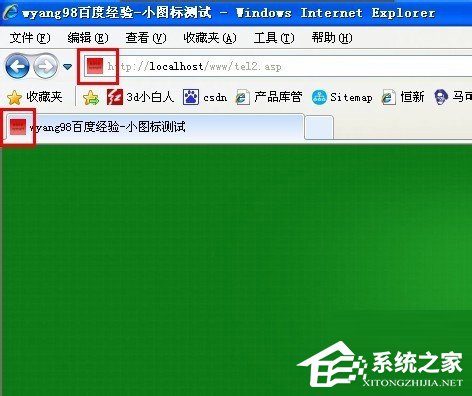
7、此时浏览一下该网页,就可以看到地址栏上会出现小图标。

关于WinXP在地址栏添加小图标的方法和步骤就给大家详细介绍到这里了。如果你也想在自己的网站也增加一个这样的小图标,有了这个小图标,你的网站就会比别人的网站更加醒目,更能引起其他人的注意。有兴趣的用户,可以去试一下啊!